The Coding Lab is a student-run help desk where NYU students can get help with their code. Our team of mentors are available by appointment or drop-in at the links below.

What we do
We can help with all your coding needs from project development, debugging, and planning.
Our lab techs have experience with languages like:
- HTML
- CSS
- Javascript
- C++
- Python
And software programs like:
- Unity
- Unreal Engine
- Blender
- Cinema 4D
- Ableton Live
- MaxMSP
- TouchDesigner
We also teach students to use online resources like:
Who we are
The Coding Lab started in the fall of 2019 at NYU’s ITP as a volunteer service, born out of a diverse community of students who love to share skills and help one another.
Now we employ student workers each semester, teach Workshops and host speakers who share about their work.
We love coding and helping others and are so happy to serve the NYU community!
How can we help you
The Coding Lab is a service offered only to members of the NYU community. For personalized help, please book an appointment with one of our mentors below or drop in!
If you have any other questions or feedback, please email us at codinglab@itp.nyu.edu
︎ Send us Feedback
Appointments
You can book an appointment below with one of our fabulous lab techs. Each has a particular skill set listed so choose the one that is right for you.
Drop-ins are welcome on a first-come, first-served basis. For this reason, we recommend making an appointment.
Booked an appointment already? Meet your mentor at the lab at your appointment time. Remote sessions are available upon request.
The Coding Lab is open, book appointments with mentors below ↓

Beverly Yip - Sign up here
Full-stack web dev, web design & accessibility, Javascript/ TypeScript, Python, Java, HTML/CSS, p5.js, Git/GitHub, React, Angular.js, Node.js, Express, Bootstrap, Jest testing, general code debugging
Full-stack web dev, web design & accessibility, Javascript/ TypeScript, Python, Java, HTML/CSS, p5.js, Git/GitHub, React, Angular.js, Node.js, Express, Bootstrap, Jest testing, general code debugging

Nasif Rincón Romaite - Sign up here
p5.js, Arduino & ESP, Javascript, HTML, CSS/SASS, Networks, Node.js, express, drizzle orm, PHP, Wordpress PHP, Cheap Web Hosting, Google Analytics & Tag Manager, git, web debugging/inspecting/performance
p5.js, Arduino & ESP, Javascript, HTML, CSS/SASS, Networks, Node.js, express, drizzle orm, PHP, Wordpress PHP, Cheap Web Hosting, Google Analytics & Tag Manager, git, web debugging/inspecting/performance

Justin Johnson - Sign up here
Arduino, Python, backend and frontend web development, HTML/CSS, Javascript, node.js, p5.js, Git & GitHub, Linux, site hosting & server setup, general debugging/refactoring/code review
Arduino, Python, backend and frontend web development, HTML/CSS, Javascript, node.js, p5.js, Git & GitHub, Linux, site hosting & server setup, general debugging/refactoring/code review

Liyah Coleman - Sign up here
Programming Languages: Python, Javascript, NodeJS, C++, HTML/CSS
Tools & Libraries: Github, Numpy, Pandas, ML, MySQL, Arduino Code, bash
Other: Debugging, Turning jumbled thoughts into an organized plan
Programming Languages: Python, Javascript, NodeJS, C++, HTML/CSS
Tools & Libraries: Github, Numpy, Pandas, ML, MySQL, Arduino Code, bash
Other: Debugging, Turning jumbled thoughts into an organized plan

Mumu Li - Sign up here
Comfortable with JavaScript/TypeScript, Python, and C++; creative coding with p5.js, Three.js, Tone.js, ml5.js, and D3; prototyping with Arduino and Processing; web frameworks like Next.js and Vue; and 3D/Realtime toolset coding.
Comfortable with JavaScript/TypeScript, Python, and C++; creative coding with p5.js, Three.js, Tone.js, ml5.js, and D3; prototyping with Arduino and Processing; web frameworks like Next.js and Vue; and 3D/Realtime toolset coding.

James Kelleher - Sign up here
Strong experience: Python, Scala, Git, shell, databases (SQL and NoSQL), math, algorithms and data structures, cloud infrastructure, general code sanity
Solid experience: JavaScript, TypeScript, C/C++, C#, Unity, TouchDesigner
Working knowledge: Rust, Arduino, Max/MSP, Unreal
Strong experience: Python, Scala, Git, shell, databases (SQL and NoSQL), math, algorithms and data structures, cloud infrastructure, general code sanity
Solid experience: JavaScript, TypeScript, C/C++, C#, Unity, TouchDesigner
Working knowledge: Rust, Arduino, Max/MSP, Unreal

Ryan Webber - Sign up here
Python, JavaScript, SQL, Debugging, Web Application Security, Basic programming in Touchdesigner, Github, Vercel, Programming concepts (Data Structures, Classes and Objects, Performance, etc.)
Python, JavaScript, SQL, Debugging, Web Application Security, Basic programming in Touchdesigner, Github, Vercel, Programming concepts (Data Structures, Classes and Objects, Performance, etc.)

Novalynn (or Nava) Daniel - Sign up here
Specialization: Max/MSP, Algorithms (LinAlg, State Diagrams, Bayesian Inference Networks), Mechatronic Systems, Low Level & Machine Architecture, NIME
Working Knowledge: Python, C/C++, Arduino & ESP, HTML, Esolangs, Signals
Currently Learning: Lambda Calculus, Uzulangs, Godot, Protocols
Specialization: Max/MSP, Algorithms (LinAlg, State Diagrams, Bayesian Inference Networks), Mechatronic Systems, Low Level & Machine Architecture, NIME
Working Knowledge: Python, C/C++, Arduino & ESP, HTML, Esolangs, Signals
Currently Learning: Lambda Calculus, Uzulangs, Godot, Protocols

Lucia Gomez (Resident) - Sign up here
Backend and front end web development, React, Javascript, p5.js, HTML/CSS, Arduino, TouchDesigner, Java, Python, node.js, bash, GitHub, creating/using/testing APIs, hosting platforms, MySQL databases, MongoDB
Backend and front end web development, React, Javascript, p5.js, HTML/CSS, Arduino, TouchDesigner, Java, Python, node.js, bash, GitHub, creating/using/testing APIs, hosting platforms, MySQL databases, MongoDB

Jasmine Nackash (Resident) - Sign up here
Web design, front-end web dev (HTML, CSS, JS, Webflow), creative coding, working with data (real-time and not), pcomp, Arduino, electronics, game design and dev (Unity), prototyping digital and physical projects, general debugging, project planning.
Web design, front-end web dev (HTML, CSS, JS, Webflow), creative coding, working with data (real-time and not), pcomp, Arduino, electronics, game design and dev (Unity), prototyping digital and physical projects, general debugging, project planning.

Sahal Ali (Resident) - Email to schedule
HTML/CSS/JS, Node.js, SQLite, MongoDB, C/C++, command line, Arduino, Raspberry Pi, computer networking, servers and hosting.
HTML/CSS/JS, Node.js, SQLite, MongoDB, C/C++, command line, Arduino, Raspberry Pi, computer networking, servers and hosting.
Calendar
Here you can see our weekly schedule and events.
💻 Workshop Archive
Intro to Git + Github
Nov 6th, 2025

Learn how to use Git locally on your machine to track changes, create commits, and manage your project history. We’ll also work through setting up your GitHub account, connecting it to your computer, and learning the basics of version control. Even how to host your projects online with GitHub Pages!
by Justin Johnson
Super Speedy Intro to HTML/CSS
Nov 1st, 2024
Link to slides
A very brief intro to what HTML and CSS are, what they aren’t, and how to start hand-coding a basic webpage
A very brief intro to what HTML and CSS are, what they aren’t, and how to start hand-coding a basic webpage
by Lucia Gomez
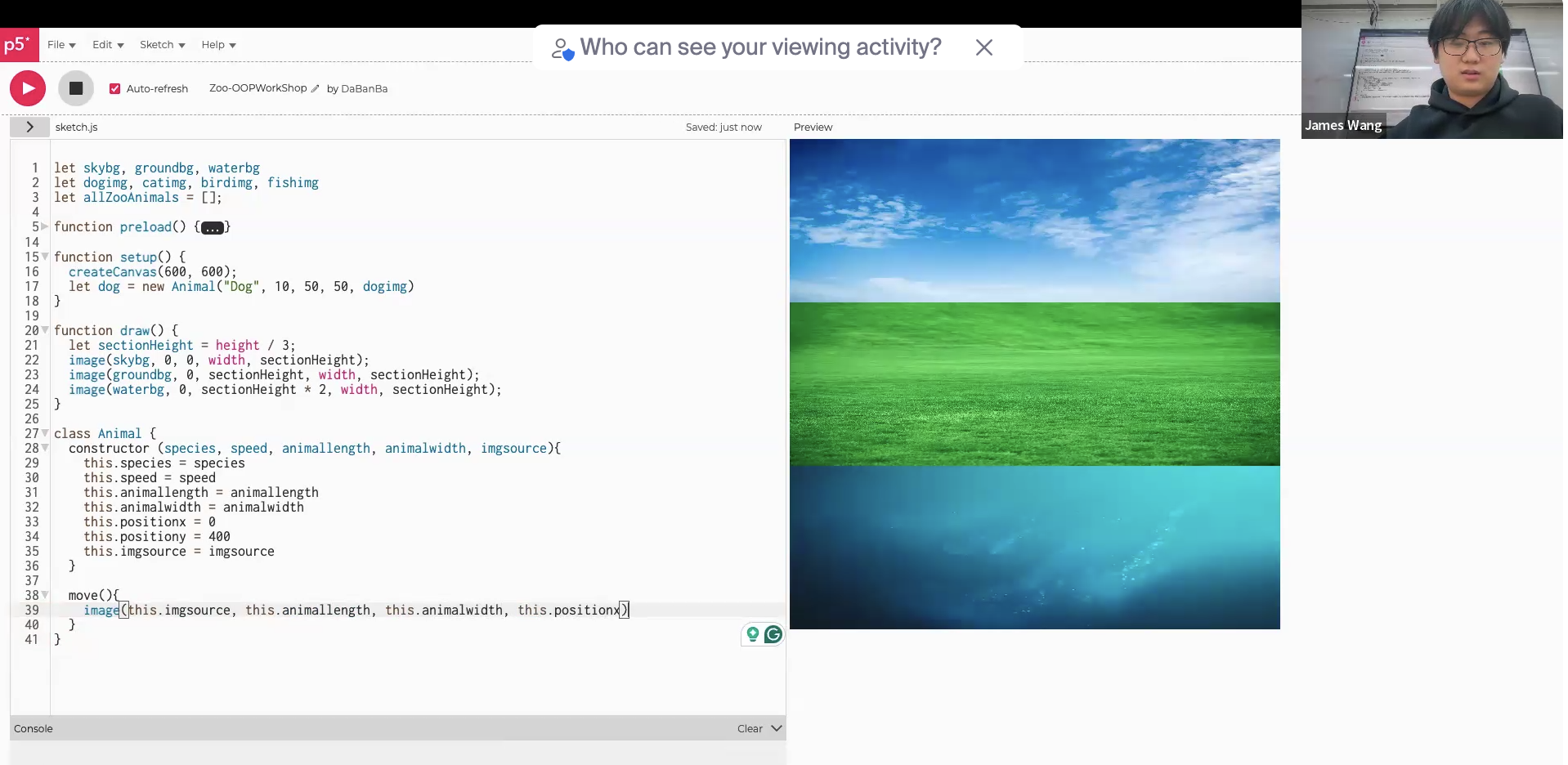
Object-Oriented Programming with p5.js: Dynamic Coding Techniques
Oct 31st, 2024
Dive into the world of object-oriented programming with p5.js and learn how to create dynamic, interactive visual projects. This hands-on workshop will guide you through the fundamentals of OOP, showing you how to structure your code efficiently and develop engaging, responsive programs using objects and classes.
by James Wang
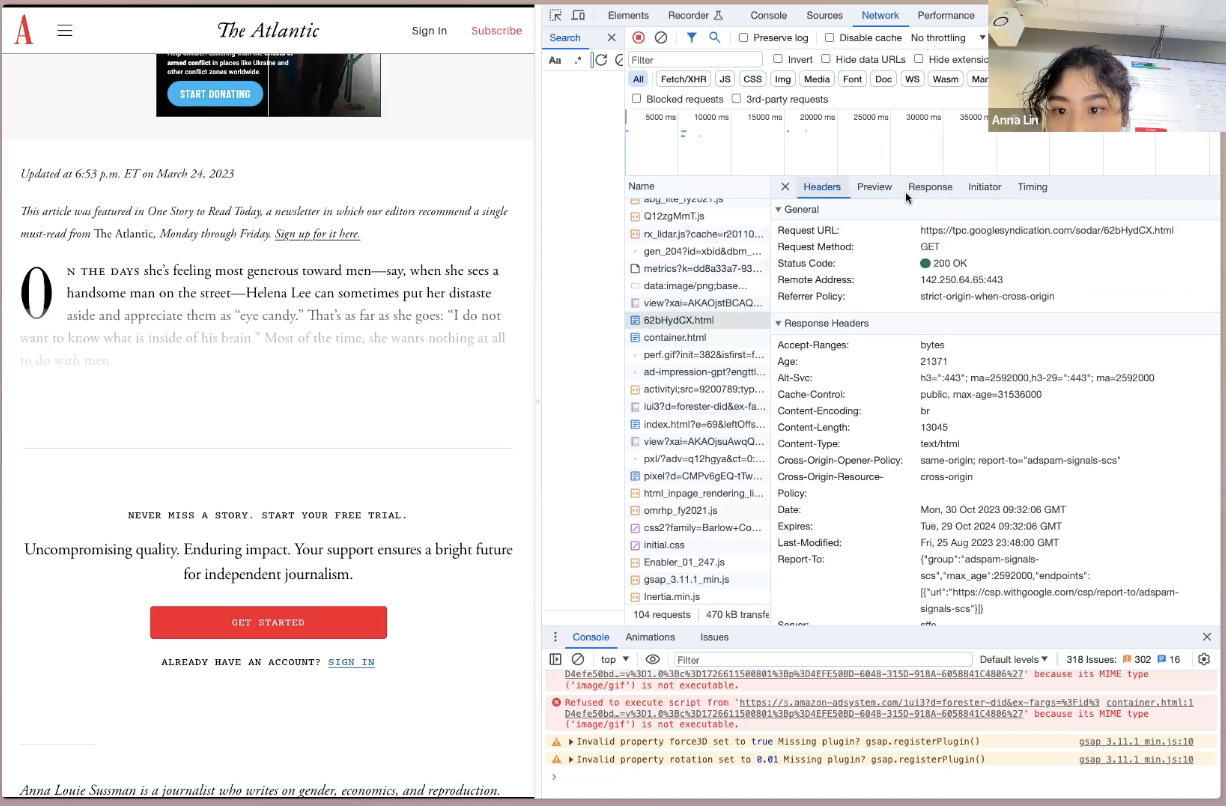
Data & APIs Workshop
Oct 30th, 2023
Link to slides
Learn what happens when you enter a url in the browser, and how to use APIs.
Learn what happens when you enter a url in the browser, and how to use APIs.
by Anna Y Lin
Introduction to React
Oct 26, 2023
Level Greyboxing with
Unity ProBuilder
Unity ProBuilder
Nov 17, 2021
Link to slides
Level design refers the creation of video game levels, locales, missions or stages. If you want to rapidly test your level design ideas and see how your environment feels, Unity ProBuilder can be a great choice!
Level design refers the creation of video game levels, locales, missions or stages. If you want to rapidly test your level design ideas and see how your environment feels, Unity ProBuilder can be a great choice!
by Olivia Yin
Link to Github Repo
Digital Gardening is a SUPER fun way to re-imagine reading, writing and thinking in our wacky world of WAY TOO MUCH INFORMATION!
Digital gardening emphasizes growing little webs and NETWORKS of meaningful notes and ideas that get better over time!
Instead of taking notes and never looking at them again, Digital Gardens encourage revisiting and cultivating your ideas. How fun! In a world where we're constantly bombarded with streams of information, it can be really helpful to carve out a little garden of your own ideas! It's a really great way to retain what you learn in school as well as many other things.
Digital Gardening is a SUPER fun way to re-imagine reading, writing and thinking in our wacky world of WAY TOO MUCH INFORMATION!
Digital gardening emphasizes growing little webs and NETWORKS of meaningful notes and ideas that get better over time!
Instead of taking notes and never looking at them again, Digital Gardens encourage revisiting and cultivating your ideas. How fun! In a world where we're constantly bombarded with streams of information, it can be really helpful to carve out a little garden of your own ideas! It's a really great way to retain what you learn in school as well as many other things.
by John Bezark
Introduction to Live Coding with TidalCycles
Oct 30 & 31, 2021
Link to Github Wiki
Live coding embraces failure, transparency and... algorithms! In live coding we use mostly open-source, free tools. It is an on-the-fly performance practice that people use to generate sound and visuals.
This workshop covered installing & performing our first improv jam session with TidalCycles, which is a pattern-based live coding language for making music.
Live coding embraces failure, transparency and... algorithms! In live coding we use mostly open-source, free tools. It is an on-the-fly performance practice that people use to generate sound and visuals.
This workshop covered installing & performing our first improv jam session with TidalCycles, which is a pattern-based live coding language for making music.
by Jeeyoon Hyun & David Currie
Oct 15, 2021
Link to Miro Board
Anyone can program - just like anyone can eat a carolina reaper chilli pepper! This workshop was about giving you a bunch of tools and strategies for troubleshooting, debugging, and getting more comfortable with your own code.
Anyone can program - just like anyone can eat a carolina reaper chilli pepper! This workshop was about giving you a bunch of tools and strategies for troubleshooting, debugging, and getting more comfortable with your own code.
by Wasif Hyder
(free) Online design resources
Feb 12, 2020
Free Online software to aid and enhance your design process! (Vectr, Canva, Photopea)
by Raaziq M Brown
Blog
Blog