💻 Workshop Archive
Intro to Git + Github
Nov 6th, 2025

Learn how to use Git locally on your machine to track changes, create commits, and manage your project history. We’ll also work through setting up your GitHub account, connecting it to your computer, and learning the basics of version control. Even how to host your projects online with GitHub Pages!
by Justin Johnson
Super Speedy Intro to HTML/CSS
Nov 1st, 2024
Link to slides
A very brief intro to what HTML and CSS are, what they aren’t, and how to start hand-coding a basic webpage
A very brief intro to what HTML and CSS are, what they aren’t, and how to start hand-coding a basic webpage
by Lucia Gomez
Object-Oriented Programming with p5.js: Dynamic Coding Techniques
Oct 31st, 2024
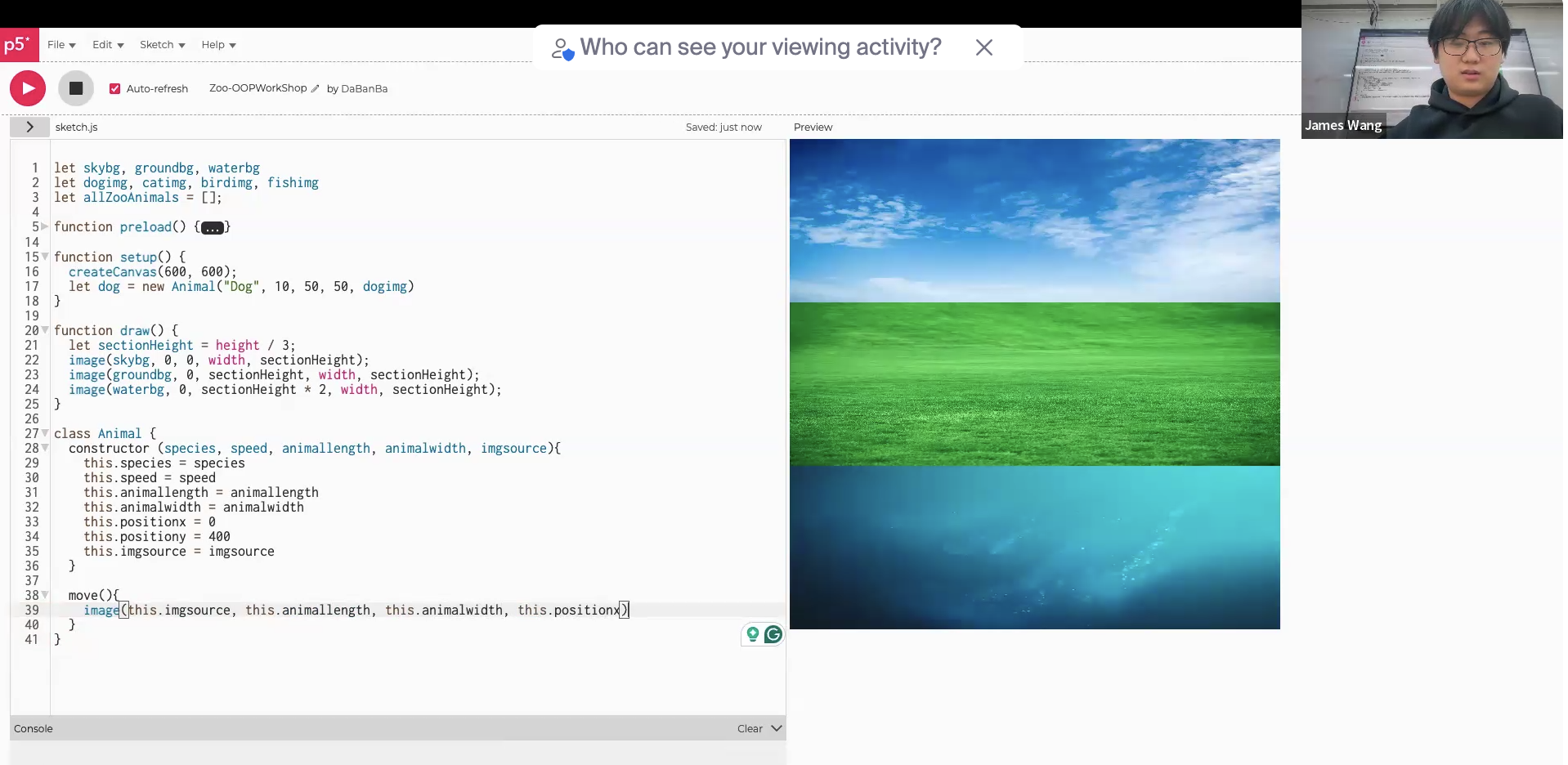
Dive into the world of object-oriented programming with p5.js and learn how to create dynamic, interactive visual projects. This hands-on workshop will guide you through the fundamentals of OOP, showing you how to structure your code efficiently and develop engaging, responsive programs using objects and classes.
by James Wang
Data & APIs Workshop
Oct 30th, 2023
Link to slides
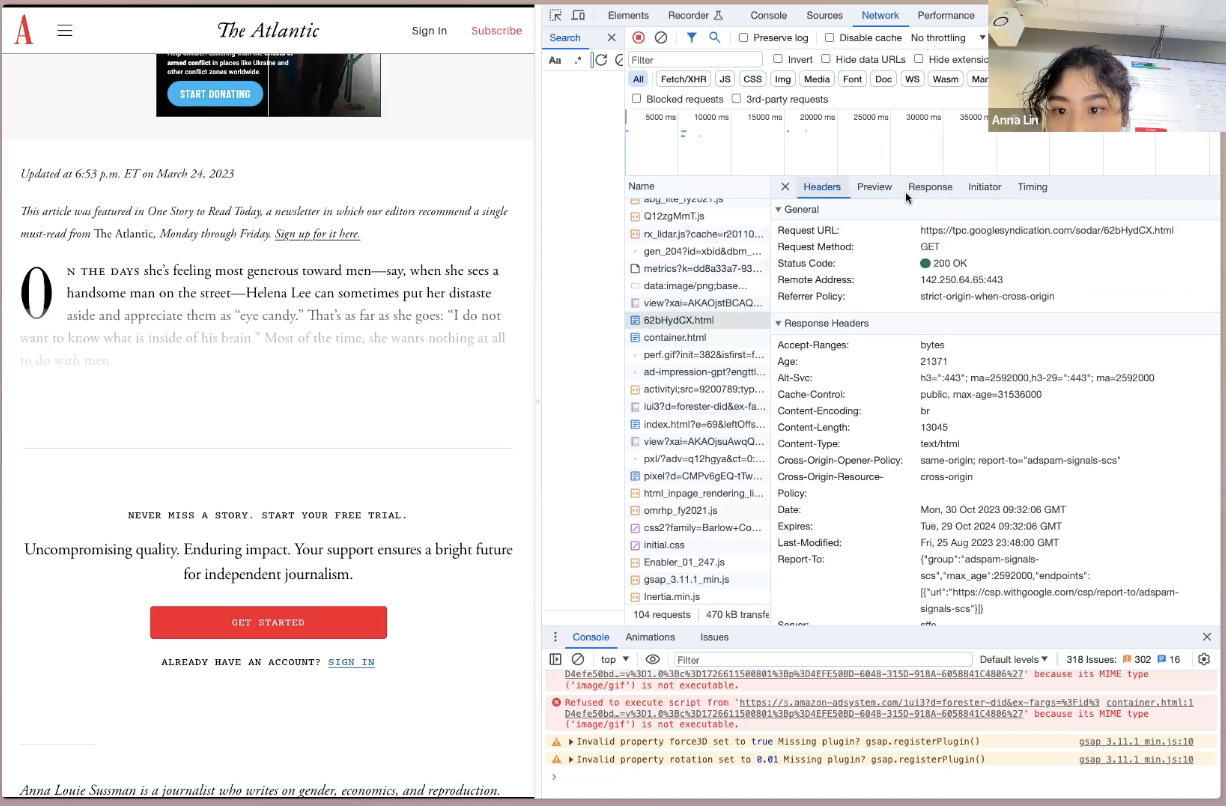
Learn what happens when you enter a url in the browser, and how to use APIs.
Learn what happens when you enter a url in the browser, and how to use APIs.
by Anna Y Lin
Introduction to React
Oct 26, 2023
Level Greyboxing with
Unity ProBuilder
Unity ProBuilder
Nov 17, 2021
Link to slides
Level design refers the creation of video game levels, locales, missions or stages. If you want to rapidly test your level design ideas and see how your environment feels, Unity ProBuilder can be a great choice!
Level design refers the creation of video game levels, locales, missions or stages. If you want to rapidly test your level design ideas and see how your environment feels, Unity ProBuilder can be a great choice!
by Olivia Yin
Link to Github Repo
Digital Gardening is a SUPER fun way to re-imagine reading, writing and thinking in our wacky world of WAY TOO MUCH INFORMATION!
Digital gardening emphasizes growing little webs and NETWORKS of meaningful notes and ideas that get better over time!
Instead of taking notes and never looking at them again, Digital Gardens encourage revisiting and cultivating your ideas. How fun! In a world where we're constantly bombarded with streams of information, it can be really helpful to carve out a little garden of your own ideas! It's a really great way to retain what you learn in school as well as many other things.
Digital Gardening is a SUPER fun way to re-imagine reading, writing and thinking in our wacky world of WAY TOO MUCH INFORMATION!
Digital gardening emphasizes growing little webs and NETWORKS of meaningful notes and ideas that get better over time!
Instead of taking notes and never looking at them again, Digital Gardens encourage revisiting and cultivating your ideas. How fun! In a world where we're constantly bombarded with streams of information, it can be really helpful to carve out a little garden of your own ideas! It's a really great way to retain what you learn in school as well as many other things.
by John Bezark
Introduction to Live Coding with TidalCycles
Oct 30 & 31, 2021
Link to Github Wiki
Live coding embraces failure, transparency and... algorithms! In live coding we use mostly open-source, free tools. It is an on-the-fly performance practice that people use to generate sound and visuals.
This workshop covered installing & performing our first improv jam session with TidalCycles, which is a pattern-based live coding language for making music.
Live coding embraces failure, transparency and... algorithms! In live coding we use mostly open-source, free tools. It is an on-the-fly performance practice that people use to generate sound and visuals.
This workshop covered installing & performing our first improv jam session with TidalCycles, which is a pattern-based live coding language for making music.
by Jeeyoon Hyun & David Currie
Oct 15, 2021
Link to Miro Board
Anyone can program - just like anyone can eat a carolina reaper chilli pepper! This workshop was about giving you a bunch of tools and strategies for troubleshooting, debugging, and getting more comfortable with your own code.
Anyone can program - just like anyone can eat a carolina reaper chilli pepper! This workshop was about giving you a bunch of tools and strategies for troubleshooting, debugging, and getting more comfortable with your own code.
by Wasif Hyder
(free) Online design resources